In the past few months, we have seen an increasing number of people and groups forking Mozilla Hubs, making modifications and extending Hubs in various ways. I asked some of our community developers what tips they wish they were given before diving into the Mozilla Hubs code base?
For example did you know you can use the chat command /duck to quickly bring in a 3D object in the scene for testing and debugging?
If you are just getting started, check out these bits of advice and tips from developers in the Hubs community:
Rupert Rawnsely | CTO Avantis
You can pull the client code and run against the dev server with no need to spin up a Hubs Cloud.
Louis Blesch
Understand the difference between running the local client against hubs dev servers npm run dev and a hubs cloud instance with npm run start
Micheal Morran | Mozilla Hubs | OnboardXR
Fabien Benetou's tools for prototyping and debugging helped me get started a year and a half ago.
Justin Colangelo | StandardMagic
Following along in that deploy.js file was helpful. We've customized that to post to Discord/Slack/whatever kind of deploy channels we've set up.
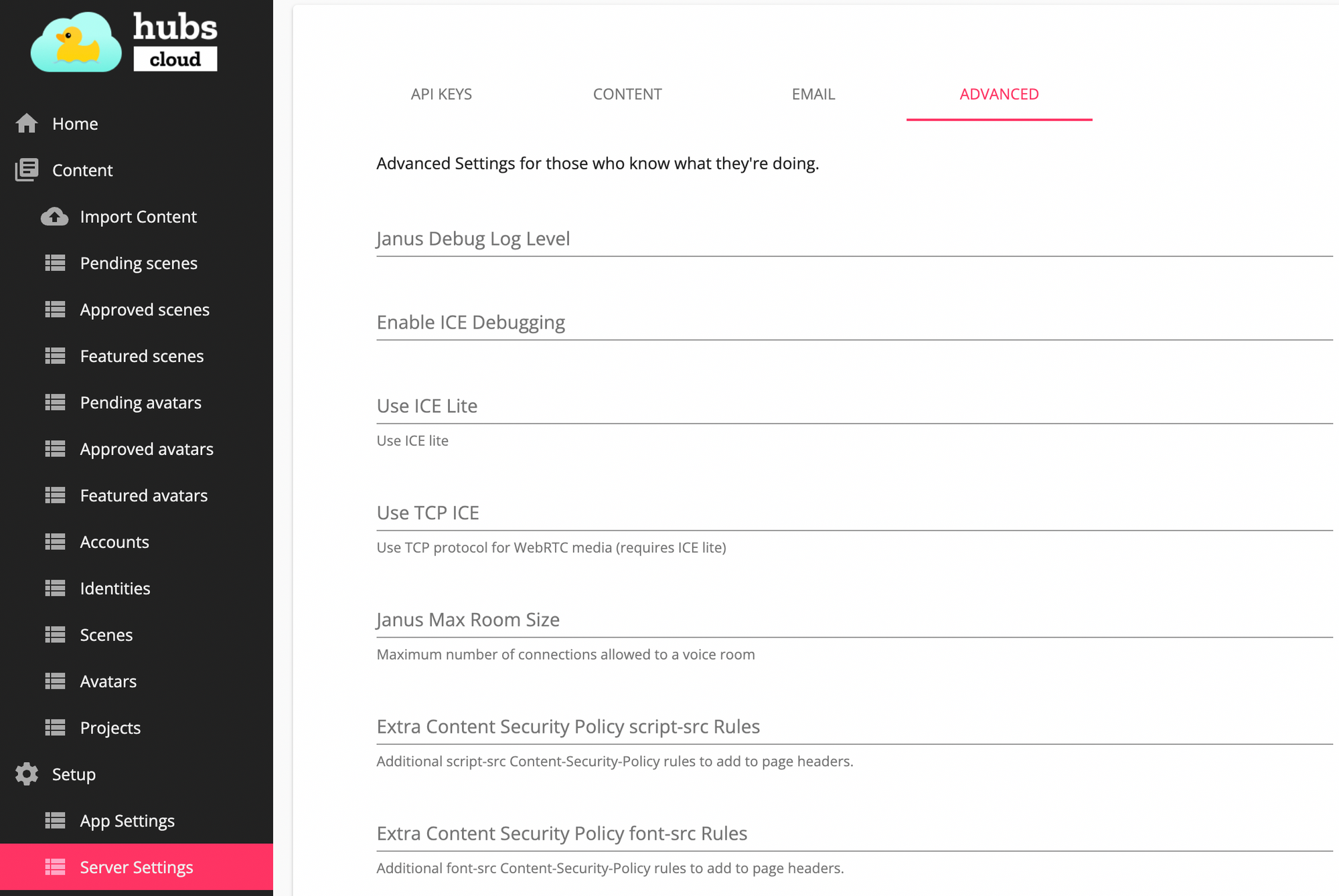
The admin area server settings advanced tab can be tricky (it is called Advanced for a reason).

Chris Calef
If you need additional backend functionality or data storage but don't want to get into customizing reticulum, try looking at lamdba functions and connecting to services that way.
Markus Traber
These docs: best practices and UI best practices
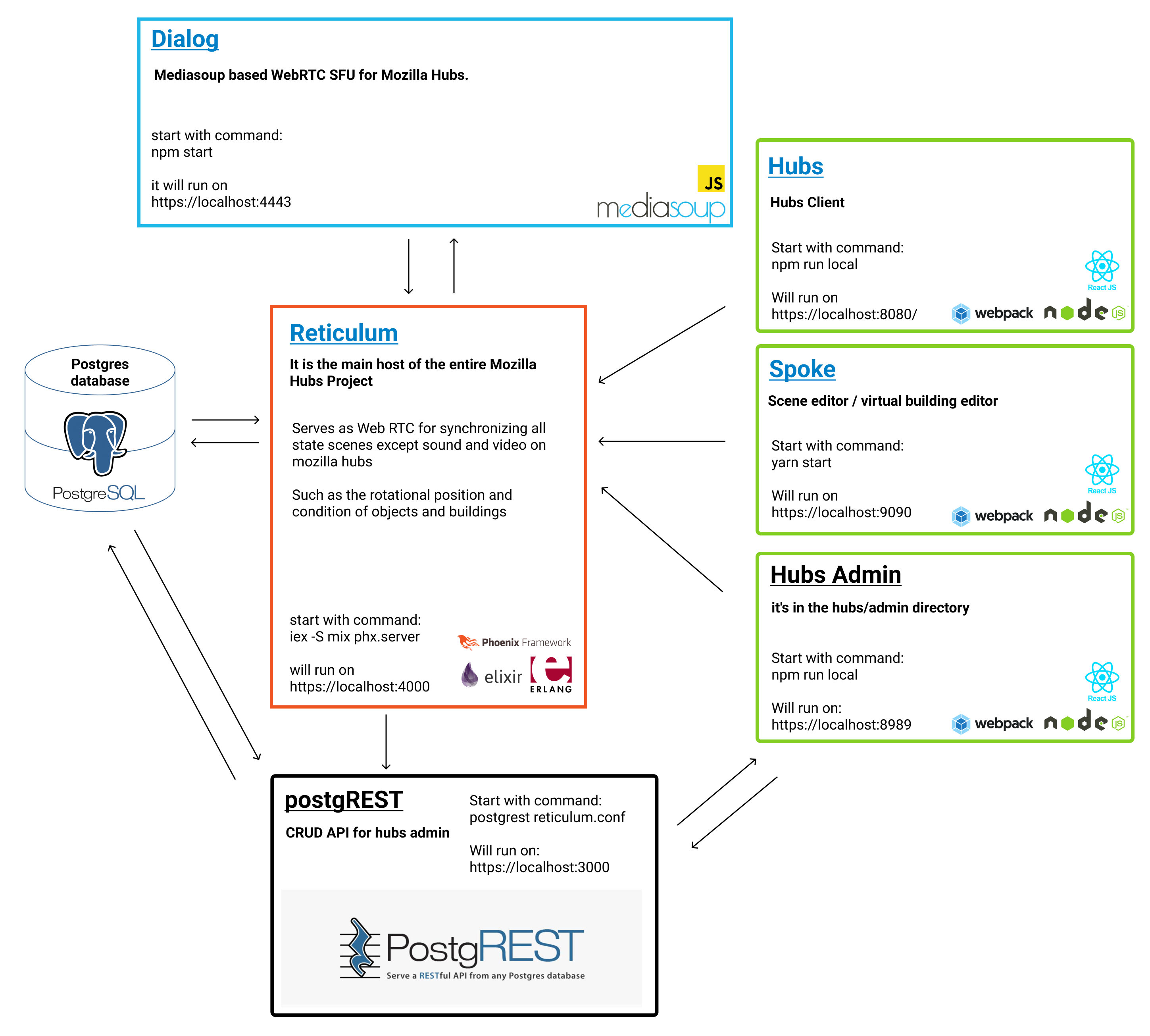
This diagram is also helpful to get an overview: System Overview

Meng Zhang
I found this article on reticulum customization very helpful.

Thanks so much to the many community devs who participated in the survey and offered their sage advice. You can get more information by following Mozilla Hubs on Twitter or joining us in Discord.
Ready to get started with your own hub? Visit https://hubs.mozilla.com/#subscribe today!



